Now that we have installed the FHEM Server onto a Raspberry Pi, it is about time to do something with it. We have seen the result of the “naked install” at the end of the last post:
 The web page itself is available but of course, nothing is configured into the system yet. Before we start working with FHEM, here is a brief discussion about how FHEM is organized.
The web page itself is available but of course, nothing is configured into the system yet. Before we start working with FHEM, here is a brief discussion about how FHEM is organized.
It’s all about one file
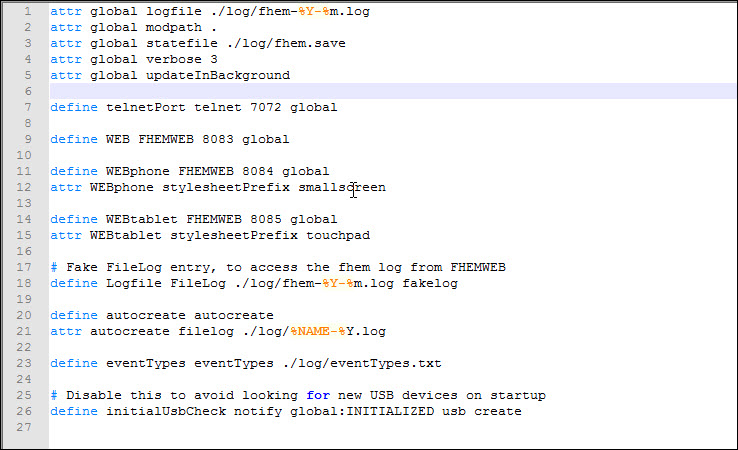
In FHEM, it’s all about one file: fhem.cfg. This is the central configuration file which contains all – all! – definitions for the system. You can edit it directly or you can interact with the system using the Command Line and the configuration file will be updated in the background.
After the initial installation, the file contains some configuration already – how you edit it, is up to you. I have chosen to use WinSCP and got the file local onto my PC, then used Notepad++ to work with it.
 Everything is an “Object”
Everything is an “Object”
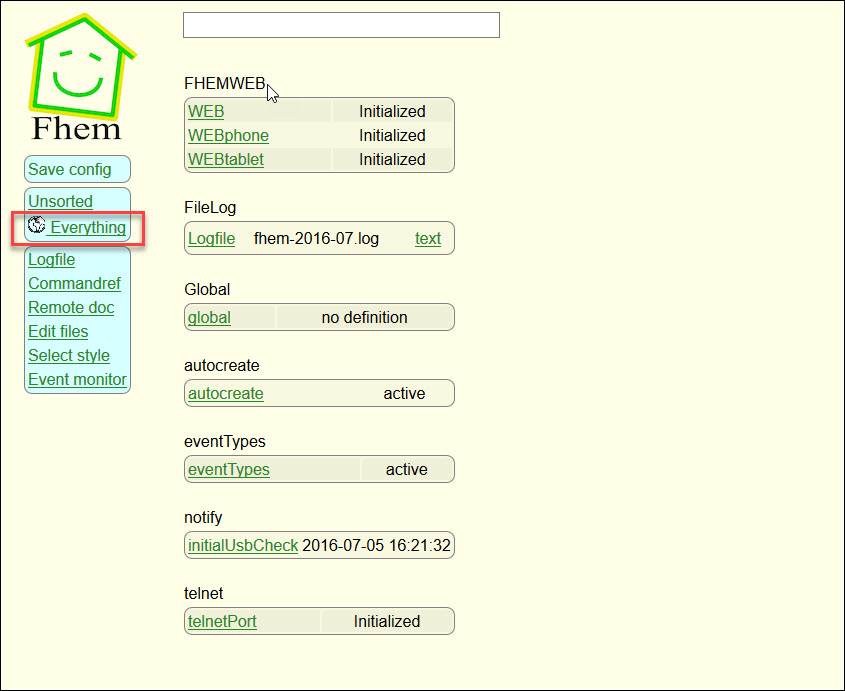
In FHEM, everything you may want to work with, is considered “an Object”. It does not matter what exactly it is – a device, a log file, a room, a setting – everything is an object. With the default installation done, you can already see some objects in FHEM’s inventory – just select Everything on the left to see all objects that are currently defined – and their status.
 Comparing the list of the fhem.cfg file, you can easily see that the definitions correspond. In other words: everything that is defined in the configuration file is accessible through the web interface and everything you configure through the web interface is saved to the configuration file. So how you work, is really entirely up to you – but editing the configuration file results in a “cleaner” an better structured file than having the system just dump the information there…
Comparing the list of the fhem.cfg file, you can easily see that the definitions correspond. In other words: everything that is defined in the configuration file is accessible through the web interface and everything you configure through the web interface is saved to the configuration file. So how you work, is really entirely up to you – but editing the configuration file results in a “cleaner” an better structured file than having the system just dump the information there…
Our first “own” Object
To demonstrate how object definition works in FHEM, I have decided to use a very basic example that does not even need hardware. FHEM knows something called a “Dummy Object”. Perfect for getting to learn the system without having to waste money on actual hardware devices. Try this in the Command Line:
define mySwitch dummy
Through the Command Line, it results in an immediate creation of the Dummy Object – but only “in memory” – mind the “Save config” entry on top of the menu bar!
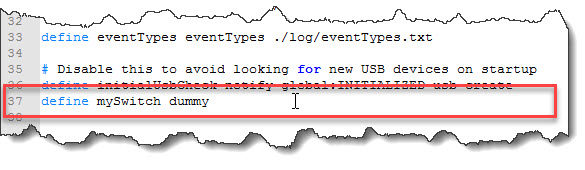
 This updated the config file – actually, the file received a couple more lines as it itself has been updated from an older version but the one line we are interested in is at the bottom:
This updated the config file – actually, the file received a couple more lines as it itself has been updated from an older version but the one line we are interested in is at the bottom:
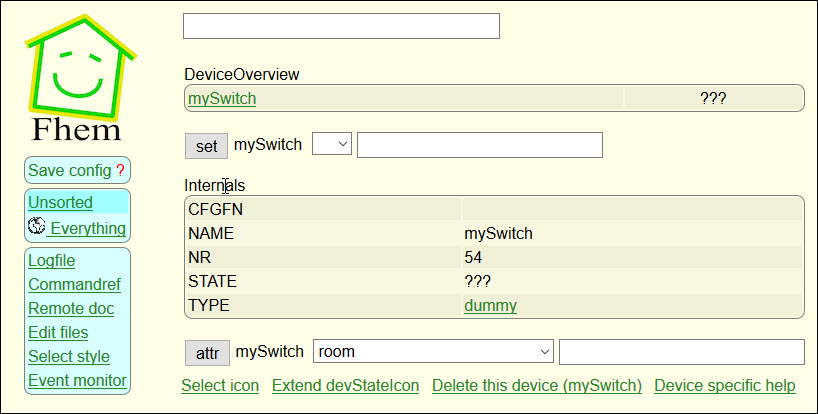
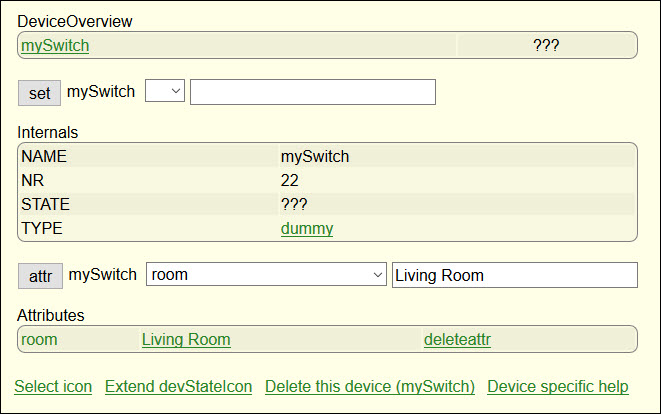
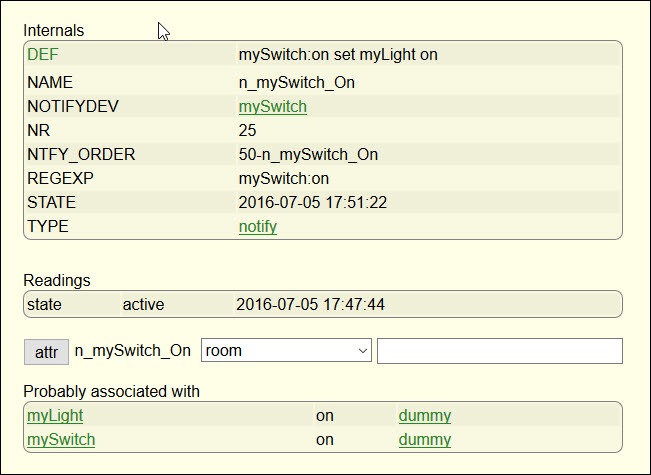
 You can see that the object has a Name (“mySwitch”) and a Type (“dummy”). Those are the two parameters we have provided in the define command above. It also has a couple of other elements – sucha s a Number (or “Nr”) and a State (currently “???”) but these we did not define – they come from the system and are defaulting to initial values or are auto-calculated.
You can see that the object has a Name (“mySwitch”) and a Type (“dummy”). Those are the two parameters we have provided in the define command above. It also has a couple of other elements – sucha s a Number (or “Nr”) and a State (currently “???”) but these we did not define – they come from the system and are defaulting to initial values or are auto-calculated.
At the bottom, you can see that an Object has Attributes – in the screenshot above, one is defaulted (“room”) but others are possible. An Attribute is used to provide additional information to an Object. It typically describes the object in more detail.
Let’s take the Room attribute for the moment. Given that we may have a Home Automation System in mind that works in more than one room, it is logical to provide any device we might implement with a Room attribute to structure our devices better. Otherwise, we would have to remember which switch we have in which room…
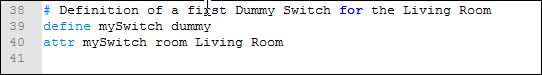
 This time, I have chosen to update the fhem.cfg file directly and bring it back to my Raspberry Pi. Just copying the file back, however, does not help – FHEM does not “read” the updated configuration – you need to restart the FHEM Server.
This time, I have chosen to update the fhem.cfg file directly and bring it back to my Raspberry Pi. Just copying the file back, however, does not help – FHEM does not “read” the updated configuration – you need to restart the FHEM Server.
shutdown restart
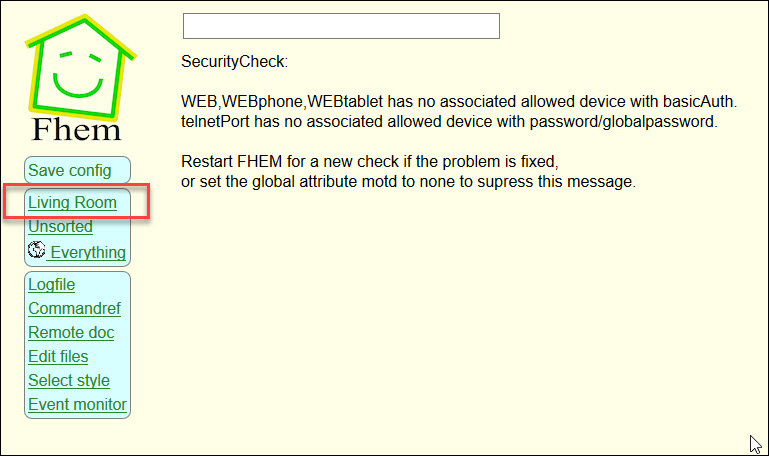
After the service has restarted, you can see the result of the configuration update right away:
 Examining the Dummy Switch more closely, you can now see that the Room attribute has been added – and that FHEM is using it in the menu to separate the devices by rooms.
Examining the Dummy Switch more closely, you can now see that the Room attribute has been added – and that FHEM is using it in the menu to separate the devices by rooms.
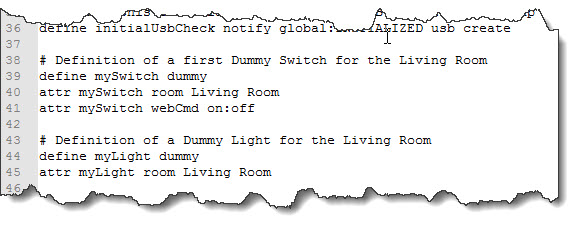
 Now, what do we do with that dummy switch? Usually, you would use a switch to… switch on a light? OK – but we need a “light” first:
Now, what do we do with that dummy switch? Usually, you would use a switch to… switch on a light? OK – but we need a “light” first:
 As you can see, the new dummy “myLight” is defined (Line 44) and placed in the Living Room (Line 45). At the same time, I have extended my existing switch “MySwitch” to include a command (can be “on” or “off”) to actually “switch” it (Line 41).
As you can see, the new dummy “myLight” is defined (Line 44) and placed in the Living Room (Line 45). At the same time, I have extended my existing switch “MySwitch” to include a command (can be “on” or “off”) to actually “switch” it (Line 41).
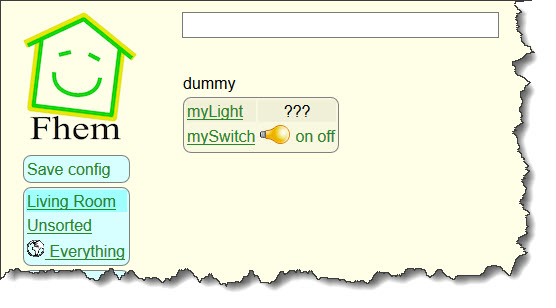
 In the Web Interface, FHEM now allows me to switch “mySwitch” on or off (it is now “on”) and the system visualizes the state correctly. Last thing to do is to connect the switch to the light…
In the Web Interface, FHEM now allows me to switch “mySwitch” on or off (it is now “on”) and the system visualizes the state correctly. Last thing to do is to connect the switch to the light…
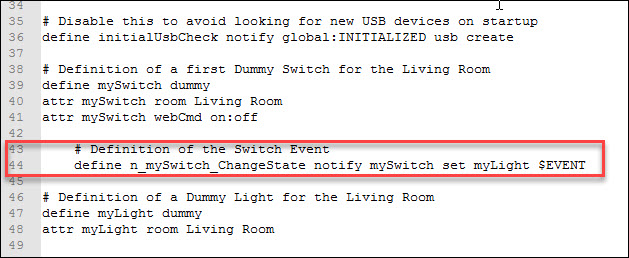
Another type of Object – an “Event”
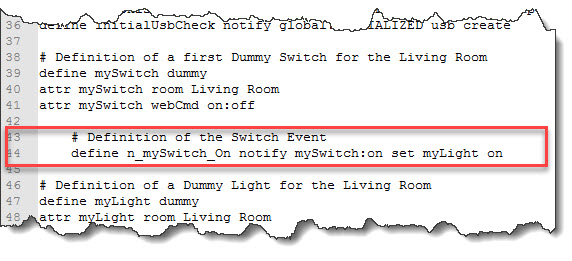
Chaning the state of the switch is actually an “Event” – something that “happens”. And objects are defined in the already familiar way:
 This is called a “Notify” Object because the eventy of the switch notifies the light to so something. Or in other words: if mySwitch enters the state of “on”, change the state of myLight to “on”. Needless to say that this would be a very unidirectional handling – there is currently no way to switch the light off again 😉
This is called a “Notify” Object because the eventy of the switch notifies the light to so something. Or in other words: if mySwitch enters the state of “on”, change the state of myLight to “on”. Needless to say that this would be a very unidirectional handling – there is currently no way to switch the light off again 😉
 Obviously, I could just repeat the step and create another Notify Object that is triggered when mySwitch if entering the state of “off” – but that is tedious. Instead, we are “tricking” our way:
Obviously, I could just repeat the step and create another Notify Object that is triggered when mySwitch if entering the state of “off” – but that is tedious. Instead, we are “tricking” our way:
 Instead of “hardcoding” the values of the event triggered by mySwitch (“on”, “off”), we are reacting to simply every event – every time mySwitch changes state (and invokes the Notify Object) we are doing something to myLight.
Instead of “hardcoding” the values of the event triggered by mySwitch (“on”, “off”), we are reacting to simply every event – every time mySwitch changes state (and invokes the Notify Object) we are doing something to myLight.
The trick is using $EVENT (mind the uppercase style!) – that is a system variable that takes the value of the initiating object’s event (e.g. “on”) and by setting it on myLight, we can get around with one line of code. But that only works if the values are the same on both sides!
Not bad for a first attempt – we now can edit the configuration file, create devices, place them in rooms and have them interact based upon events. Next up is some cool stuff I always wanted to do… building my own weather station & indoor clima monitor.
